بررسی بهینه سازی تصاویر سایت – به روزرسانی ۱۳۹۶

اگر یک فروشگاه آنلاین را مدیریت میکنید، بهینه سازی تصاویر سایت، هنری است که شما باید در آن مهارت پیدا کنید.
به دلایل مختلف از جمله خریدارانی که به بررسی دقیق تصاویر گوگل می پردازند و یا افزایش سرعت سایت، بهینه سازی تصویر وب سایت می تواند بخش مهمی از طراحی یک سایت تجاری موفق باشد.
شاید تابحال از خود پرسیده باشید:
-چرا هنگامی که من در تصاویر گوگل جستجو می کنم، عکس محصولات من نمایش داده نمی شود؟
-آیا من نیاز دارم تگ <alt> را به تصاویرم اضافه کنم؟
-چه تفاوتی بین فرمت های JPEG, GIF و PNG وجود دارد؟ برای بهینه سازی تصاویر سایت خود بهتر است از کدام استفاده کنم؟
در این مقاله، میخواهیم به بررسی دقیق نکات کلیدی بهینه سازی تصاویر سایت در موتور های جستجو بپردازیم.
۱٫ برای بهینه سازی تصاویر سایت در موتور های جستجو باید تصاویر خود را توصیفی و به زبان ساده نامگذاری کنید.
اینکه برای هزاران عکس محصولی که گرفتید همان نامی را که دوربین به طور پیشفرض روی آن می گذارد، نگه دارید، کار بسیار اسانی است اما قبل از اینکه این عادتتان را تکرار کنید بیایید درباره ی اینکه چرا اینکار خیلی مناسب نمی باشد باهم بحث کنیم.
برای بهینه سازی موتورهای جستجو (SEO)، بسیار مهم است که از کلید واژه های قابل قبول استفاده کنید تا به رتبه بندی (رنکینگ) وب سایت خود در موتورهای جستجو کمک کنید. ایجاد فایل هایی با نام های کلیدواژه ای توصیفی برای بهینه سازی تصاویر سایت شما، کاملا حیاتی است. موتور های جستجو فقط به متن وب سایت شما توجه نمی کنند بلکه آنها کلمات کلیدی میان نام فایل های تصاویر شما را نیز جستجو می کنند.
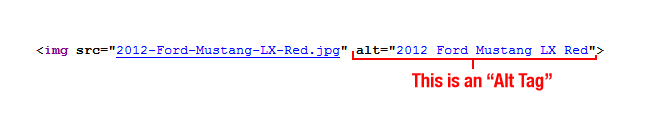
برای مثال از این تصویر استفاده می کنیم:

شما نام کلی را که دوربین به تصویر میداد انتخاب می کردید مانند DCMIMAGE10.jpg، در حالی که این فایل می تواند با درنظر گرفتن بهینه سازی تصویر نام بسیار بهتری بگیرد مانند ۲۰۱۲-Ford-Mustang-LX-Red.jpg.
همچنین به این فکر کنید که مشتریان شما چگونه محصولات را در وبسایتتان جستجو میکنند. به هنگام جستجو از چه الگوهای نامگذاری استفاده می کنند. در مثال بالا خریداران ماشین ممکن است از این ترکیب ها برای جستجو استفاده کنند:
– ۲۰۱۲ Red Ford Mustang LX
– Ford Mustang LX Red 2012
– Red Ford Mustang LX 2012
یک روش بسیار عالی دیگر برای بهینه سازی تصاویر وبسایت این است که به تجزیه و تحلیل ترافیک وب سایت خود نگاه کنید و ببینید که مشتریانتان از چه الگوهای عبارتی برای جستجوهای خود استفاده می کنند. رایج ترین الگوهای عبارتی که آنها بکار می برند را تعیین کنید و این فرمول ها را در پروسه نامگذاری تصاویر خود بکار بگیرید.
اگر شما نمی خواهید خیلی به جزییات بپردازید، کافی است اطمینان حاصل کنید که هنگام نام گذاری تصاویر از واژه های کلیدی خوبی استفاده کرده اید. (و تلاش کنید که توصیفی باشند).
برای درک اهمیت نام گذاری فایل تصاویر در وب سایتتان به Q&A از سایت seomoz.org مراجعه کنید. این قطعا میتواند on-page SEO شما را بهبود ببخشد و به رنکینگ (رتبه بندی) سایت شما و تصاویر شما کمک بسیاری کند .
۲٫ بهینه سازی هوشمندانه تگ <alt> برای بهینه سازی تصاویر وبسایت و افزایش سئو (SEO) وب سایت
تگ <alt>، متن جایگزین تصاویر است. هنگامی که مرورگر به هر دلیلی نمیتواند آن تصویر را لود کند، زمانی که موس شما روی آن قرار می گیرد شما می توانید متن تگ <alt> را که برای آن تصویر ساختید، ببینید. (وابسته به تنظیمات مرورگر)
تگ <alt> همچنین میتواند ارزش SEO وب سایت شما را افزایش دهد. اضافه کردن تگ <alt> مناسب به تصاویر وب سایتتان میتواند به دستیابی به رنک (رتبه) بهتر در موتور های جستجو از طریق ارتباط کلیدواژه ها با تصاویر کمک کند. درحقیقت، استفاده از تگ <alt> شاید بهترین راه برای فروشگاه آنلاین شماست تا در تصاویر گوگل و جستجوی وب سایت ها دیده شوند.
بیایید به تگ <alt> نگاهی بیندازیم:

به هنگام بهینه سازی تصاویر سایت برای افزایش سئو (SEO) وب سایت، اولین و مهمترین نکته پرکردن تگ <alt> برای تک تک عکس های محصولات می باشد.
دراینجا برخی قوانین ساده تگ <alt> را آورده ایم:
۱٫ تصاویر خود را به زبان ساده توصیف کنید، درست همانند کاری که برای نامگذاری فایل تصاویر انجام می دهید.
۲٫ اگر محصولات شما دارای شماره سریال یا مدل هستند آنها را در تگ <alt> بکار ببرید.
۳٫ کلیدواژه ها را در تگ <alt> تلمبار نکنید. برای مثال “alt=”ford mustang muscle car buy now cheap best price on sale
۴٫ تگ <alt> را برای تصاویر تزیینی استفاده نکنید. موتورهای جستجو ممکن است برای over-optimization (بهینه سازی بیش از حد سایت) شما را جریمه کنند.
درنهایت همیشه به طور مداوم، درستی تگ های وب ساییتان را چک کنید و source وب سایتتان را نگاه کنید تا از تگ <alt> پر شده باشند.
۳٫ استراتژی ابعاد تصاویر و زاویه محصولات
یک شیوه رایج که این روزها بسیار بکار گرفته می شود، قرار دادن تصاویر از زوایای مختلف محصولات در وب سایت میباشد. برگردید به مثال Ford Mustang.
شما نمی خواهید فقط یک شات (نما) از ماشین نشان داده شود بخصوص اگر در تلاش برای فروش آن باشید.
بهترین راه برای اینکه این عکس های اضافه مفید واقع شوند و به افزایش سئو (SEO) وب سایت تان نیز کمک کنند، پر کردن تگ <alt> است. و کاری که شما باید انجام دهید ساخت تگی واحد برای هر نما از محصول میباشد.
حال ممکن است که بخواهید از تصاویر با نمای بزرگتری استفاده کنید. فقط مراقب باشید. تصویر با ابعاد بزرگ را در وب سایتتان قرار ندهید و بعد از طریق کدنویسی ابعاد آن را کوچک کنید، زیرا اینکار سرعت لود شدن (بارگذاری) صفحه شما را کاهش میدهد. در عوض از تصویر کوچکتر استفاده کنید و این امکان را فراهم کنید تا کاربر بتواند تصویر بزرگتر آن را در صفحه pop-up (صفحه ی بالابر یا واشو) ببیند یا اینکه در صفحه مجزای دیگری نمایش داده شود.
۴٫ اندازه فایل تصاویر خود را کاهش دهید
این موارد را در نظر بگیرید:
– بیشتر کاربران سه ثانیه را برای لود شدن صفحه وب سایت روی دسکتاپ یا لبتاپ منتظر می مانند.
– …. و حدودا ۵ ثانیه روی دستگاه موبایلشان.
– Amazon دریافت که اگر سرعت صفحاتش یک ثانیه کاهش یابد، در سال $۱٫۶ بیلیون از دست خواهد داد.
– گوگل زمان لودشدن صفحات را به عنوان یک فاکتور در الگوریتم های رتبه بندی اش در نظر می گیرد.
با درنظرگیری این موارد اگر شما تصاویری در صفحه دارید که به کندی بارگذاری می شوند میتوانید در آینده ای نزدیک با مشتریان خود خدافظی کنید.
چه باید کرد؟
هنگامی که یک بازدیدکننده به سایت شما مراجعه میکند بسته به اینکه چقدر فایل های شما بزرگ باشد لود شدن صفحه وب سایتتان طول میکشد. بخصوص درباره تصاویر هر چقدر فایل شما بزرگتر باشد زمان لود شده صفحه وب سایت بیشتر می شود. برای حل این مشکل بعضی به طور خودکار تصاویر را فشرده compress میکنند.
اگر شما بتوانید سایز فایل تصاویر خود را در وب سایتتان کاهش دهید و سرعت بارگذاری صفحه تان را افزایش دهید، افراد کمتری سایتتان را ترک میکنند.
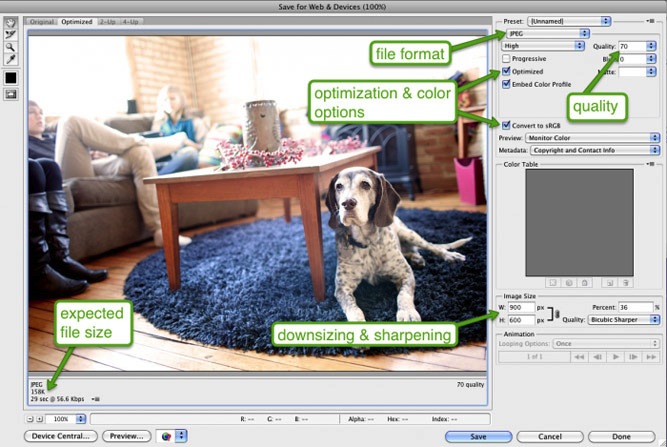
راه دیگری که میتوانید سایز فایل تصاویر خود را کاهش دهید استفاده از فرمان” Save for Web “(ذخیره کردن برای وب) در فتوشاپ میباشد. هنگام استفاده از این دستور شما تصویر را روی کوچکترین اندازه قابل قبول و با کیفیت بالا هنگام دیده شدن تنظیم می کنید.

درصورت عدم دسترسی به فتوشاپ
اگر فتوشاپ ندارید ابزارهای آنلاین زیادی هستند که میتوانید برای ویرایش تصاویر از آنها استفاده کنید. در Adobe حتی اپلیکیشن آنلاین ویرایش تصویر در photoshop.com وجود دارد. این اپلیکیشن آنلاین تمام ظرفیت های نسخه دسکتاپ فتوشاپ را ندارد اما تمام ویرایش های اساسی تصاویر را پوشش میدهد.
دیگر ابزارهای مفید ویرایش تصاویر:
PicMonkey: توسط کارشناسان بهعنوان یک ابزار ویرایش عکس جالبتوجه شناخته میشود.
Pixlr: بسیار کاربرپسند به همراه یک نسخه اندروید برای اجرا در گوشیهای هوشمند است.
FotoFlexer : یکی دیگر از ویرایشگرهای آنلاین نسبتا پیشرفته که حتی امکان ویرایش به صورت چندلایه را نیز فراهم میکند.
در نهایت GIMP همیشه وجود دارد. GIMP یک نرم افزار ویرایش تصویر رایگان و open-source که میتواند روی Windows, Mac یا Linux اجرا شود. این نرم افزار هرکاری را که فتوشاپ قادر به انجام آن باشد، انجام میدهد.
۵٫کدام فرمت تصویر برای کدام موقعیت مناسب است؟
به طور کلی سه نوع رایج فرمت فایل تصویری به نام های JPEG, GIF و PNG می باشد.
JPEG یا jpg: تا حدی فرمت تصویر قدیمی است و عملا به فرمت عکس استاندارد در اینترنت تبدیل شده است. تصاویر JPEG به طور قابل توجهی قادر به فشرده شدن هستند که در نتیجه تصاویری با کیفیت بالا در اندازه کوچک خواهیم داشت.
GIF: کیفیت تصویر پایین تری از JPEG دارند و برای تصاویر ساده تری مانند آیکون ها و تصاویر تزیینی و انیمیشن ها استفاده میشوند. با توجه به بهینه سازی تصاویر سایت، مهم است که GIF را برای تصاویر ساده (که فقط چند رنگ دارند) استفاده کنید اما برای تصاویر و عکس های پیچیده GIF ها همیشه جذاب نیستند.
PNG: عکس های PNG به عنوان جانشینی برای GIF ها و بسیار محبوب تر شده اند و رنگ های بسیار بیشتری از GIF پشتیبانی میکنند. البته این فایل ها حجم بیشتری از فایل های JPEG میتواند داشته باشد.
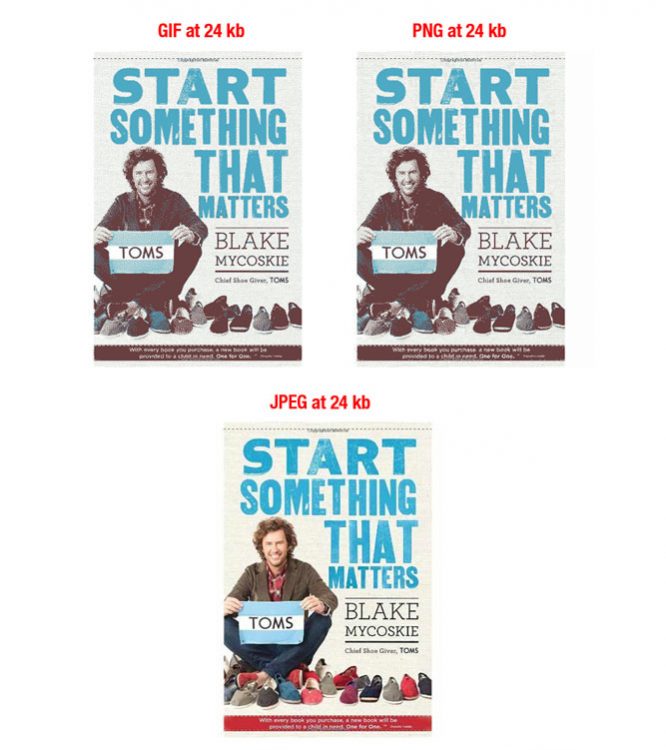
در مثال زیر هر سه فرمت دارای حجم ۲۴ kb میباشند.

همانطور که میبینید در رقابت کیفی، فرمت JPEG برنده شده است. و GIF و PNG کیفیت را برای باقی ماندن در حجم کم کاهش داده اند.
در انتخاب فرمت فایل تصویری، این موارد را بخاطر داشته باشید:
– در بیشتر فروشگاه های آنلاین، فرمت JPEG بهترین گزینه خواهد بود زیرا دارای بهترین کیفیت و کمترین حجم می باشند.
– هیچوقت از فرمت GIF برای محصولات با تصویر بزرگ استفاده نکنید زیرا حجم فایل بسیار زیاد خواهد بود و هیچ راه خوبی برای کاهش حجم آن وجود ندارد. این فرمت را برای عکس های تزیینی و بندانگشتی استفاده کنید.
– فرمت PNG میتواند جایگزین خوبی برای هر دو نوع JPEG و GIF باشد. اگر فقط قادر به استفاده از فرمت PNG هستید سعی کنید از PNG-8 بجای PNG-24 استفاده کنید. PNG برای تصاویر تزیینی ساده بخاطر اینکه حجم آنها بسیار کاهش میدهند مناسبتر میباشند.
بیشتر نرم افزار های ویرایش تصویر میتوانند در هریک از انواع فرمت های گفته شده، تصویر را ذخیره کنند.
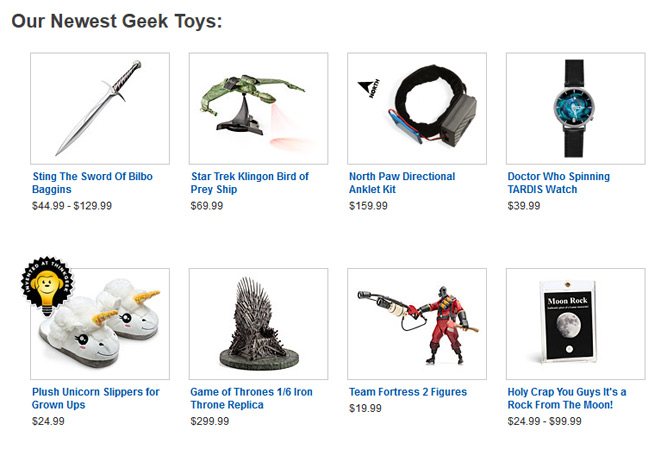
۶٫ چگونه تصاویر بند انگشتی تان را بکار ببرید؟
خیلی از سایت های تجاری از تصاویر بندانگشتی استفاده میکنند انها یک راه عالی برای اسکن سریع صفحه بدون اینکه فضای زیادی را اشغال کنند فراهم میکنند.

تصاویر بند انگشتی عالی هستند اما مراقب باشید انها میتوانند قاتل خاموش وب سایتتان در زمان بارگذاری صفحه وب سایتتان باشند. تصاویر بندانگشتی معمولا در مرحله حساس پروسه خرید هستند و اگر این صفحه در هنگام بارگذاری متوقف شود، شما مشتری خود را از دست خواهید داد. حال برای حل این مشکل راه حل هایی ارائه می شود:
– حجم فایل تصاویر بندانگشتی تا جای ممکن کم باشد. این ممکن است اشتباه باشد که بخش کیفی تصاویر به نفع حجم کم آنها نادیده گرفته شود اما به یاد داشته باشید که تصاویر بندانگشتی به صورت یکجا روی سرعت بارگذاری صفحه وب سایت تاثیر می گذارد.
– تگهای Alt مربوط به تصاویر بندانگشتی را تغییر دهید. برخلاف تصاویر بزرگ که معمولاً تگهای Alt مشابه دارند تصاویر بندانگشتی باید با توجه به مفهوم خود دارای تگهای منحصربهفرد باشند تا در صورت خطا در بارگذاری محتوای آنها بهراحتی توسط کاربران تشخیص داده شود.
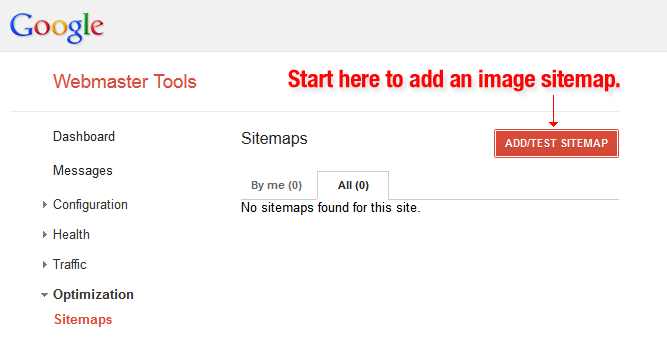
۷٫ استفاده از نقشه سایت تصاویر
اگر سایت شما از گالری های جاوااسکریپت، تصاویر pop-ups یا موارد دیگر استفاده میکنید، نقشه وب سایت تصاویر گوگل کمک خواهد کرد تا تصاویری را که تهیه میکنید توسط گوگل شناخته شود. خزندگان وب سایت نمیتوانند روی تصاویری که خارج از کدهای source هستند، بخزند . بنابراین برای اینکه خزنده ها این تصاویر را پیدا کنند باید موقعیت آن تصاویر را در یک نقشه سایت لیست کنید .

گوگل راهنماهای زیادی درمورد انتشار عکس برای کمک به بالارفتن رتبه وب سایت شما در موتور های جستجو دارد. به علاوه شما میتوانید از افزونه ها برای نقشه وب سایت گوگل برای دادن اطلاعات بیشتر درباره تصاویر وب سایتتان به گوگل استفاده کنید.
با اینکه استفاده از نقشه وب سایت، نمایه شدن تصاویر وب سایتتان توسط گوگل را تضمین نمی کند اما شما میتوانید از این طریق کاملا بهینه سازی وب سایتتان را افزایش دهید. ابزار وب مستر گوگل پیشنهاد های زیادی برای قالب بندی صحیح نقشه وب سایت و تصاویرتان دارد.
در نقشه های سایت گوگل بسیار مهم است که تگ های یکتا را برای تمامی عکس ها اضافه کنید. همچنین شما میتوانید یک نقشه سایت جدا برای لیست کردن تصاویر بسازید. چیزی که مهم است اینکه تمام اطلاعات ضروری هنگام استفاده از تگ ها، برای هر نقشه سایتی که دارید یا خواهید ساخت اضافه کنید.
۸٫ از تصاویر تزئینی اجتناب کنید
وب سایت ها معمولا مجموعه ای از عکس های تزیینی مانند عکس های بکگراند ، بوردر ها و دکمه ها دارند. هرچیز غیر مرتبط با محصولات به عنوان تصویر تزیینی در نظر گرفته می شود. با اینکه تصاویر تزیینی میتوانند توجه زیادی به وبسایت جلب کنند اما حجم زیادی را میگیرند و روی سرعت بارگذاری صفحه وب سایت تاثیر میگذارند. بنابراین تصاویر تزیینی خود را دقیقتر بررسی کنید تا توانایی وب سایتتان را برای تبدیل بازدیدکننده به خریدار خراب نکنند.
در ابتدا باید حجم تمام فایل های تصویری تزیینی خود در وب سایتتان را بررسی کنید و از قالبی استفاده کنید که حجم فایل ها را برای تمامی یا بیشتر صفحات وب سایت شما به حداقل می رسانند .
نکاتی برای کاهش اندازه فایل تصویر های تزیینی:
– برای تصاویری که بوردر ها را تزیین میکنند یا الگوهای ساده ای دارند از فرمت PNG-8 یا GIF استفاده کنید، از این طریق شما میتوانید تصاویری خلق کنید که زیبا بنظر میرسند ولی فقط به اندازه چندصد بایت حجم دارند.
– در صورت امکان از css برای رنگ فضاها بجای تصاویر استفاده کنید. از استایل های css تا جای ممکن بجای تصاویر تزیینی استفاده کنید.
– استایل background image را محتاط تر استفاده کنید زیرا معمولا فایل های بسیار حجیمی هستند، تا جای ممکن اندازه آن را کوچک کنید بدون اینکه از کیفیت آن بکاهید.
۹٫ به هنگام استفاده از شبکه های تحویل محتوا (CDN) احتیاط کنید
شبکههای تحویل محتوا (CDN) بهسرعت در حال تبدیلشدن به مکانی برای میزبانی تصاویر و سایر فایلهای رسانهای هستند. این شبکهها از سرورهای بزرگی تشکیل میشوند که در چند نقطه دنیا مستقر هستند. با استفاده از CDN محتوای وبسایت شما از نزدیکترین سرور به موقعیت جغرافیایی کاربر تحویل داده میشود. در نتیجه استفاده از این سرویس در افزایش سرعت تحویل محتوا، پهنای باند وبسایت و کاهش زمان بارگذاری صفحات بسیار مؤثر خواهد بود.
یکی از معایب آنها به بک لینک ها برمی گردد. همانطور که می دانید بک لینک ها برای SEO بسیار حیاتی هستند و هرچقدر بک لینک های بیشتری داشته باشید سایت شما در موتور های جستجو جایگاه بهتری پیدا خواهد کرد.
با قراردادن تصاویر خود روی CDN شما به احتمال زیاد تصاویر خود را از روی DOMAIN خود برمیدارید و آن را روی CDN قرار میدهید. و هنگامی که کسی به عکس شما لینک میکند درواقع به CDN لینک میدهد.
بنابراین بهترین قائده این است که:
– فقط برای اینکه این شیوه رایجی است از آن پیروی نکنید و دقیقتر فکر کنید که آیا واقعا این بهترین انتخاب برای وب سایت تجاری شماست؟
– اگر وبسایت شما از فروش بالایی برخوردار است، استفاده از CDN انتخاب مناسبی به نظر میرسد؛ چراکه وبسایت شما احتمالاً به طور کامل شناخته شده و رتبه مناسبی هم دارد. پس چندان نیازی به بک لینکهایی که از تصاویر خود دریافت میکند ندارد. همچنین، از دست دادن مقدار ناچیزی بک لینک در ازای افزایش سرعت قابل توجه وبسایت، کاملاً معقول به نظر میرسد.
– اگر وبسایت شما از بازدیدکننده کمی برخوردار است، به طور حتم استفاده از سرورهای فعلی پاسخگوی نیازتان خواهد بود. همچنین بیبهره ماندن از بک لینکهای احتمالی در ازای افزایش سرعتی که چندان به آن نیاز ندارید منطقی به نظر نمیرسد.
۱۰٫ تصاویر خود را بیازمایید
ما درباره ی کاهش حجم فایل و نمایه شدن آنها توسط موتورهای جستجو (indexing) صحبت کرده ایم اما چگونه تصاویر را بیازماییم تا ببینیم آیا در میزان فروش موثر هستند؟
– تست شماری از تصاویر محصولات هر صفحه وب: از آنجا که زمان بارگذاری یک مسئله برای برخی فروشگاه های آنلاین میباشد ممکن است به این فکر بیفتند که با کاهش تعداد عکس ها تعداد کلیک ها بروی صفحه شما زیادتر شده و از این طریق فروش بیشتری داشته باشید، اما این را هم در نظر داشته باشید که ممکن است با فراهم کردن تعداد زیادی عکس در هر صفحه (نماهای مختلف از محصول) تجربه ی کاربری ارتقا پیدا کند و موجب فروش بیشتر شود. تنها راه فهمیدن اینکه کدام را انتخاب کنید، آزمودن آن است.
– اینکه مشتریان کدام زاویه از محصول را ترجیح میدهند را تست کنید: با فراهم کردن نماهایی که مشتریان میخواهند ببینند، به طور کلی وفاداری مشتریان را افزایش خواهید داد. یک راه عالی برای کشف نمایی که مشتریان می خواهند از محصول ببینند، نظر سنجی از آنهاست.
– اینکه چه تعداد از محصولات باید در صفحه وب سایتتان قرار داده شوند را تست کنید: ۱۰، ۲۰، ۱۰۰ محصول؟ تعدادی از محصولاتتان را تست کنید تا ببینید کدام برای مشتریانتان و تجربه ی خریدشان بهتر عمل میکند؟
منبع : https://www.shopify.com/blog/7412852-10-must-know-image-optimization-tips
پاسخ دهید

طراحی خلاقانه دموی وبسایت شما به صورت رایگان و در ۷ روز
اگر به دنبال طراحی وب سایت جدید هستید، ما پیشنهادی برای شما داریم که سخت می توانید آن را رد کنید.
ما یک دمو خلاقانه از وب سایت جدیدتان طراحی می کنیم، قبل از عقد قرارداد یا پرداخت هرگونه پرداختی.
اگر شما طراحی ما را دوست داشتید و مایل بودید با یکدیگر کار کنیم، آن وقت همکاری ما آغاز می گردد.
در غیر این صورت تنها حقوق استفاده از طراحی انجام شده برای Nexar محفوظ خواهد بود.
